Customer feedback is crucial. If you’ve stopped listening to your customers (or you never started), then you’re in for a rocky ride. At Appsembler, we have regular meetings with our customers to get their feedback on our products. These are no-holds-barred meetings where customers are free to tell us about their pain points, which features they find most and least useful, what they need from us to overcome challenges, and areas we can improve.
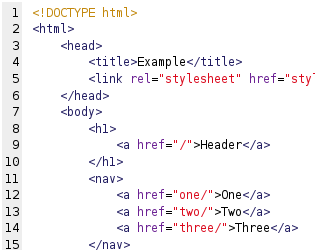
It was in these meetings that multiple customers requested the same feature: the ability to add code snippets with syntax highlighting to a course. If you’re unfamiliar with syntax highlighting, it is a common feature in code editors that is used by developers and software engineers. It formats software code in a way that makes understanding the code snippets easier for programmers.

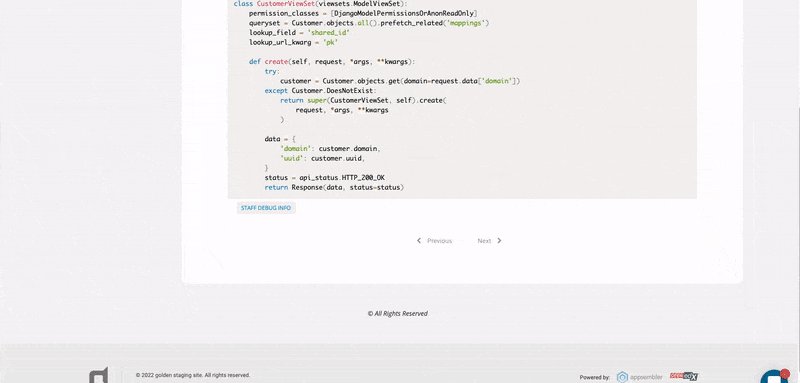
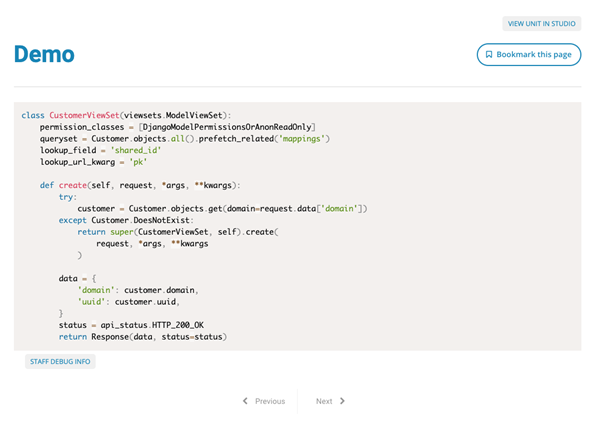
Sample: HTML syntax highlighting
After listening to this suggestion, we knew we needed to do something. And today, we’re excited to announce that we’ve added a new feature called Prism Syntax Highlighter XBlock to Appsembler Tahoe.
We’ll go into more detail on how this feature works below, as well as its benefits for software companies, particularly those that sell developer-first products, and the technical audiences that they provide learning experiences to.
How does Appsembler’s Syntax Highlighter Work?
Appsembler Tahoe enables software companies to launch their own, hands-on product universities within minutes. And with the addition of the Syntax Highlighter, course creators now have an additional tool that helps technical learners (like developers and software engineers) to read in-course code snippets easier.
Each Appsembler-powered course is made up of units called XBlocks. These are miniature applications or website plugins that you can add to your online courses to make them more engaging.
Syntax Highlighter is an XBlock that allows you to highlight code and syntax that you have added. PrismJS is used for syntax highlighting or code highlighting.
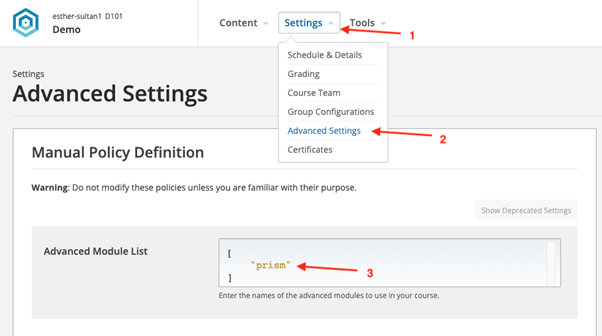
To enable this XBlock in your course, first make sure you have logged into Studio, Appsembler’s built-in course creator. From there, navigate to the Advanced Settings menu and then add “prism” in the “Advanced Module List”.

To use the XBlock:
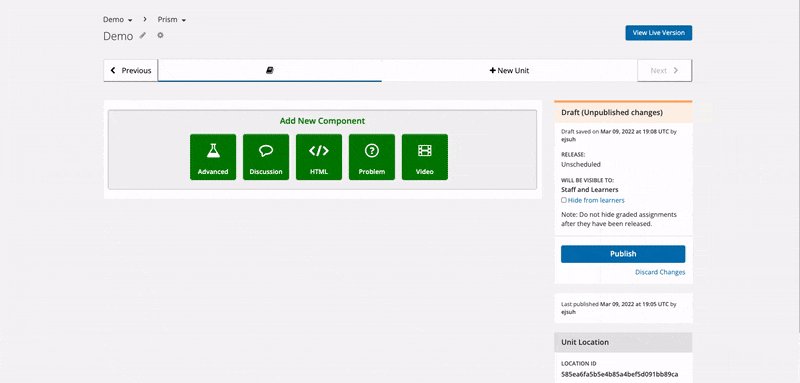
- Navigate to a unit in your course and click the green “Advanced” component block
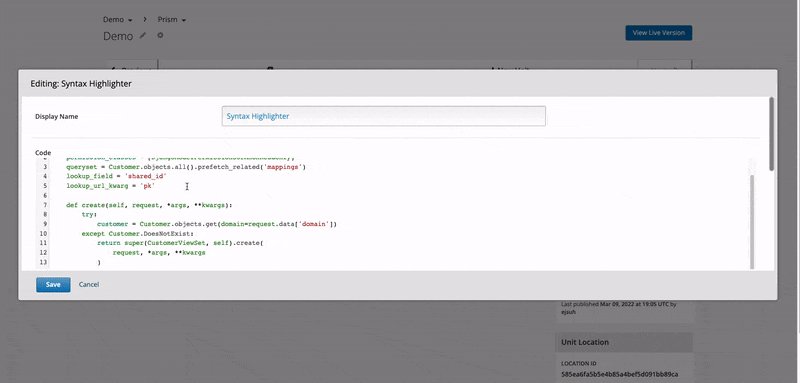
- Choose Syntax Highlighter and then click “Edit”
- Add your code to the Code text block
- Set the parameters of your code block, such as Max Height, Language, and Theme (Light or Dark)
- Click “Save” to preview what the code snippet will look like for students, or click “Publish” to set it live immediately


Syntax Highlighter XBlock also allows you to add multiple code languages in different styles within the same unit. So imagine a learning exercise that includes Linux commands (syntax highlighted using Shell) and Python (syntax highlighted using Python). In this learning exercise, both languages will be represented each with its own syntax highlighting.
How does Syntax Highlighter XBlock Benefit Appsembler Customers?
The Syntax Highlighter XBlock enables Appsembler customers to create better educational content for technical audiences, such as developers, software engineers, and data analysts. It is also useful for developer marketers who are creating product courses aimed at improving the awareness and adoption of their products.
You can create courses where learners can easily read and copy your code examples. This improves the learner experience and makes it more likely that they will complete the course and adopt your product. This new feature also highlights Appsembler’s increasing focus on — and expertise in — helping software companies create and transform their developer marketing and developer education initiatives. Developers don’t want to be sold to; they want to play around with the software and learn about it. But, you also need to educate them on how to use your products to solve their problems. By creating hands-on courses tailored to developers, they are more likely to want to learn about your product and find out how it can help solve their problems.

As more software companies join Appsembler’s developer education movement, we want to make sure we can meet their needs and help them effectively target their technical users and customers. So if you’re not sure where to start with creating your own technical courses or product universities, we can help. See Appsembler Tahoe in action or get in touch to find out how we can get your online university up and running.